我们直接来看一下具体的实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*, ::after, ::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.radio-diy .radiocircle {
width: 14px;
height: 14px;
border: 1px solid #999;
border-radius: 50%;
cursor: pointer;
display: inline-block;
}
.radio-diy input:checked + span {
border: 1px solid #008c8c;
}
.radio-diy input:checked ~ span {
color: #008c8c;
}
.radio-diy input:checked + span.radiocircle::after {
content: "";
display: block;
width: 6px;
height: 6px;
background: #008c8c;
border-radius: 50%;
cursor: pointer;
margin-left: 3px;
margin-top: 3px;
}
input[type="radio"] {
display: none;
}
</style>
</head>
<body>
请选择性别:
<label class="radio-diy">
<input type="radio" name="gender" value="male">
<span class="radiocircle"></span>
<span>男</span>
</label>
<label class="radio-diy">
<input type="radio" name="gender" value="female">
<span class="radiocircle"></span>
<span>女</span>
</label>
</body>
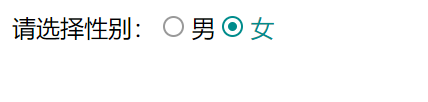
</html>效果展示:

以上就是使用css样式制作单选框的详细内容。



